
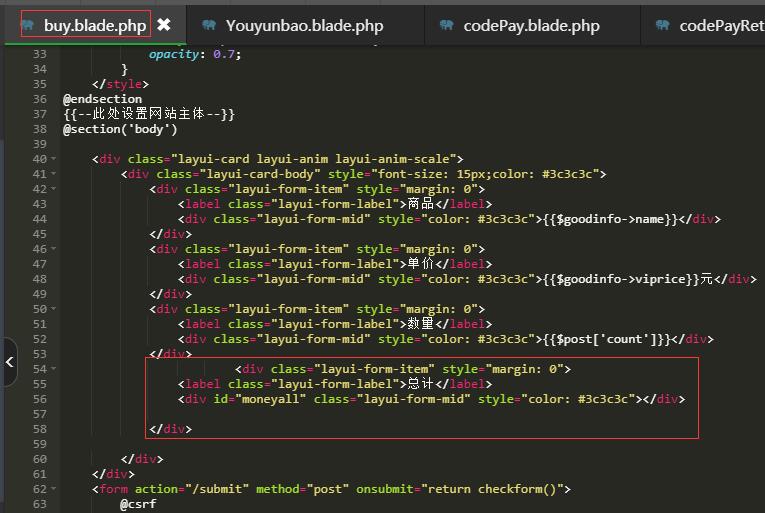
<div class="layui-form-item" style="margin: 0">
<label class="layui-form-label">总计</label>
<div id="moneyall" class="layui-form-mid" style="color: #3c3c3c"></div>
</div>

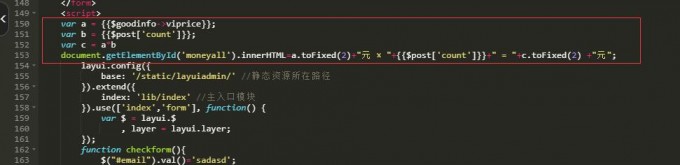
var a = {{$goodinfo->viprice}};
var b = {{$post['count']}};
var c = a*b
document.getElementById('moneyall').innerHTML=a.toFixed(2)+"元 × "+{{$post['count']}}+" = "+c.toFixed(2) +"元";
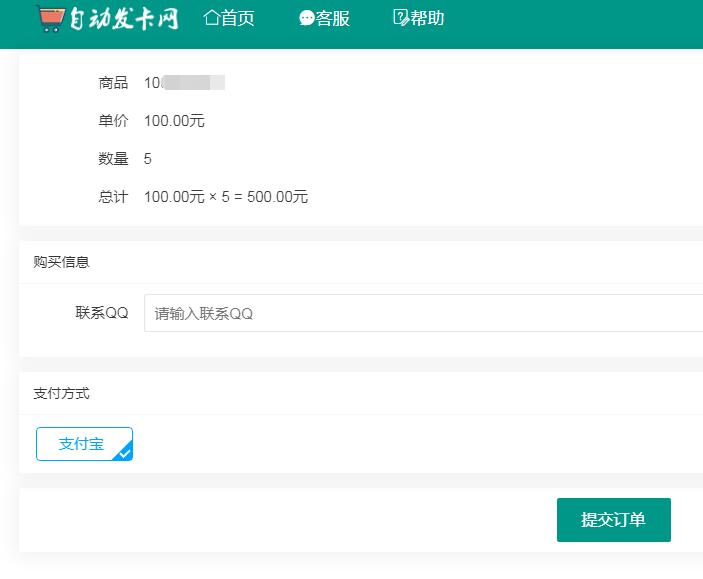
最终展示效果